
Mockitt is a perfect alternative to Adobe XD Responsive Resize as it comes with all essential features that you would need to complete your designing tasks.
Adobe xd responsive resize professional#
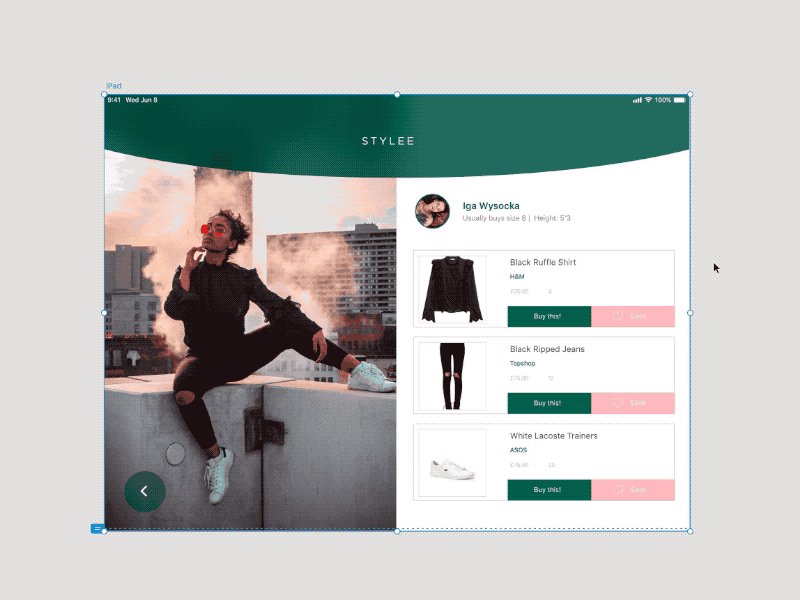
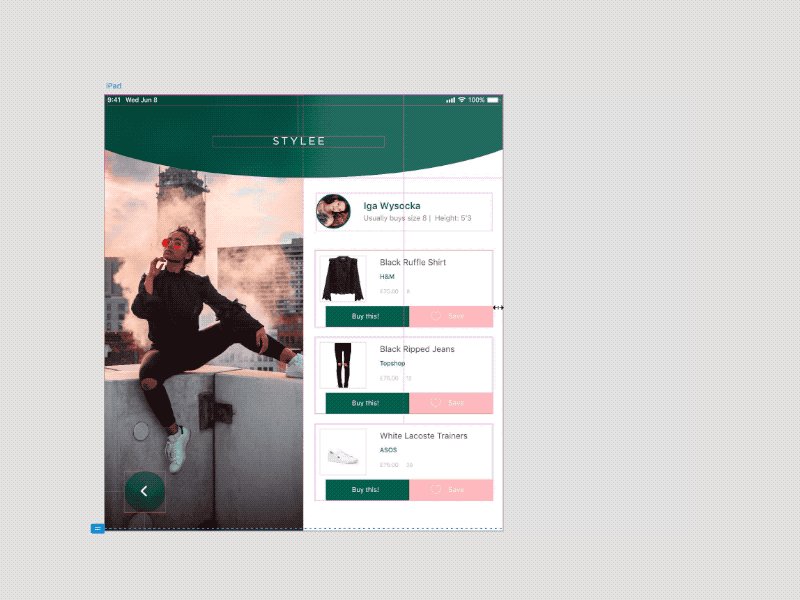
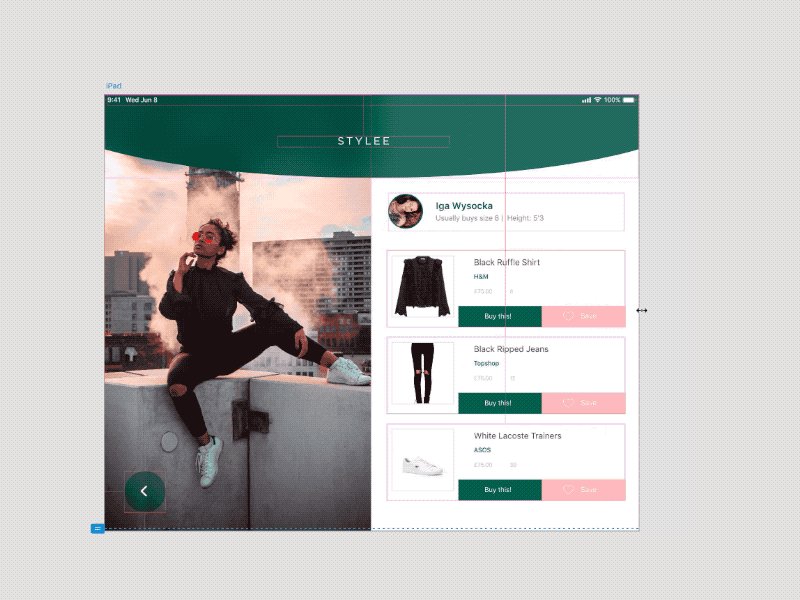
It is an online prototyping solution that allows you to create professional prototypes within a short time. In such cases, using a beginner-friendly tool like Wondershare Mockitt is the best option. The Best Adobe XD Responsive Resize AlternativeĪdobe XD is a great tool but it can be overwhelming for people who have just started their UI/UX designing journey. In a nutshell, Adobe XD Responsive redesign makes the job easy. You can easily select the layers, headers, or any other elements to suit the design. While the Adobe XD Responsive Resize does a fine job in achieving a mobile design, you'll still see some errors. This way, you can accommodate it into the artboard. You need to bring the gallery in the present view and drag to reduce its width to fit a smaller screen. Let's suppose you're showing a gallery or set of images in a repeat grid and want it to resize. This way, you can adjust everything better as per the screen size. Now, you can expand the view by pressing Alt or Options button while keeping the images selected. When you resize after that, the images won't stretch. After that, you can manually change the constraints from auto to manual. You can press Shift+Click and select the images you want to select. But when it comes to images, you need to check the constraints. Did you notice? The elements resized perfectly. You need to select the elements and group them. You would see that after turning the responsive resize on, the elements still do not resize properly. You'll see that the elements reseize in a better manner-however, it's still not perfect. Now, you see what happens normally + revert the changes. It's because Responsive resize is off by default. You'll see the inner elements don't change size. After creating a copy, rename it and select the artboard. It'll help you create a copy of the artboard.
Adobe xd responsive resize windows#
First, you need to press Ctrl+D for Windows and Command+D on Mac. Let's say you have a design open on Adobe XD with some menu elements. Here's how you can use Adobe XD responsive design: Step 1. Customer Reviews about Adobe XD Responsive Resize Tips for Using Adobe XD Responsive Resize The Best Adobe XD Responsive Resize Alternative Do you want to know how it happens? Well, read along for that.

With a toggle button, you can turn on XD responsive resize and see the magic. With responsive design Adobe XD, resizing screens and design elements have become easy. Earlier, creating designs for different screen sizes was hard.

Yes, we're talking about the Adobe XD responsive resize. If you're a designer, you would know about the new feature that Adobe launched in Adobe XD.


 0 kommentar(er)
0 kommentar(er)
